Hvad er interaktionsdesign?
Når man siger interaktionsdesign, siger man først og fremmest interaktion – og det er den interaktion der findes mellem et IT-system og en bruger. Det kan være i et spil, en app, en hjemmeside, en hæveautomat, et bookingsystem, et intranet i en virksomhed eller noget helt andet. Interaktion består af noget vi på fagsprog kalder input og output. Input er det som brugeren sætter ind i systemet – for eksempel en forespørgsel på at hæve penge, og dernæst er der et output, hvor systemet kommer med en reaktion, og i dette tilfælde, enten udskriver pengene, melder fejl eller lignende.
Interaktionsdesign er vigtigt af flere grunde. Det er vigtigt at hele interaktionen, fra input til output er let at finde ud af for brugeren, og foregår uden forstyrrelser. Det betyder altså at man skal lære brugeren godt at kende, for at dække de behov de har i forbindelse med interaktionen. Man skal altså designe interkationen på den bedst muligt måde.
Hos Adtention tager vi interaktionsdesign med i designprocessen, når vi for eksempel designer hjemmesider eller webshop til vores kunder. Det er vigtigt at der er styr på hvad brugeren ønsker at få ud af systemet og at det rigtige output bliver leveret til kunden. Vores webudviklere og designere kender mange forskellige brancher, og dermed deres kunder og de behov der kan opstå.
Hvad indebærer interaktionsdesign?
Interaktionsdesigndisciplinen indebærer flere forskellige aspekter, der er med til at sikre den gode interaktion mellem bruger og system. Disse er blandt andet:
- Selve interaktionen med input og output
- Usability
- Design
Længere nede i indlægget kan du læse meget mere om selve processen bag praktisk interaktionsdesign, og hvordan man bruger det i webudviklings-verdenen.
Input og output har vi nævnt tidligere – det er udvekslingen af et ønske og opfyldelse af dette mellem brugeren og IT-systemet. Brugeren igangsætter udvekslingen med deres input, for eksempel en forespørgsel om at hente information om en bog. Derefter kommer IT-systemet med et output. Dette kan for eksempel være en liste med oplysninger om bogen, eller måske en besked om at den ikke kan finde noget information.
IT-systemer som hjemmeside kan ofte modtage flere forskellige inputs, og komme med outputs til alle disse. På en hæveautomat kan du typisk både hæve og indsætte penge, og det er altså to forskellige inputs.
Usability
Usability, eller brugervenlighed, er et af tidens helt store buzzwords. Usability er det man bruger til at måle, hvor let det er at bruge en hjemmeside, en funktion og et system. Hvis man har høj usability, er hjemmesiden effektiv og det er let at bruge alle de funktioner, når der er behov for det og har man lav usability, er siden ikke brugervenlig.
Man måler brugervenlighed ved hjælp af en række aspekter, mål, eller parametre. Det kan blandt andet være at siden er SIKKER, at den er EFFEKTIV, LET AT BRUGE og meget andet.
At en side eller system er sikker, betyder at der ikke er virus, links der leder til mistænksomme sider eller andre ting der kan gøre siden ikke-sikker for dens brugere. Det er blandt andet kryptering og lignende.
Effektivitet måles på hvor let det er at udføre den ønskede handling på siden. Det kan for eksempel være at gøre et køb, indtaste sine oplysninger, eller indsætte en vare. Jo mere enkelt det er, des mere effektiv er siden. Det kan for eksempel være at alle indstillinger er samlet på én side, at man kan komme til kurven med ét klik eller noget helt andet.
At siden er let at bruge indebærer at det er let at komme i gang med at bruge siden, hvis man aldrig har brugt den før, eller hvis man besøger den ofte. Hvis der er noget der er lavet om hver gang man besøger siden, skal man starte forfra i læringsprocessen, og kan man ikke finde de ting man skal bruge på siden, kan man vælge en fra til fordel for en konkurrent.
Usability er altså et vigtigt aspekt af interaktionsdesign. Det er det er der med til at gøre udvekslingen af input/output gnidningsfri samt sikre at brugeren er bevidst om hvad de skal med systemet.
Forskellen på UX og usability
Du har måske hørt om UX – user experience, og det er vigtigt at vide at der er en forskel mellem dette og usability. UX design er mere fokuseret på brugerens rejse på siden eller systemet. Man ser altså på den samlede rejse, og ikke de forskellige elementer i input/output. Usability er faktisk bare ét punkt under user experience’s samlede punkter, der også indebærer funktionalitet, værdi, tillid og flere andre elementer. User Experience er også vigtigt på mange IT-systemer, og vil ofte også blive evalueret, når man ønsker at opsætte eller ændre designet på ens IT-system.
Hvorfor er interaktionsdesign vigtigt?
Interaktionsdesign er vigtigt, fordi det gør designere og udviklere bevidste om den rejse de er ved at kreere. Det kan være stor forskel på hvordan man tror ens brugere opfatter og forstår rejsen, frem for hvordan det rent faktisk ser ud i virkeligheden. Derfor er der også en lang proces der går forud for selve design og produktion af et IT-system. Alt dette kan du blive klogere på nedenfor.
Forestil dig, hvis dit barn skulle med bussen i skole, og i stedet for at de blot skulle holde deres kort op når de går ind og ud af bussen, skulle de indtaste på en computer med engelske indstillinger hvor de skal hen. Dette ville være en dårlig interaktion, både fordi det ville være tidskrævende, men det ville også være svært for brugeren at forstå.
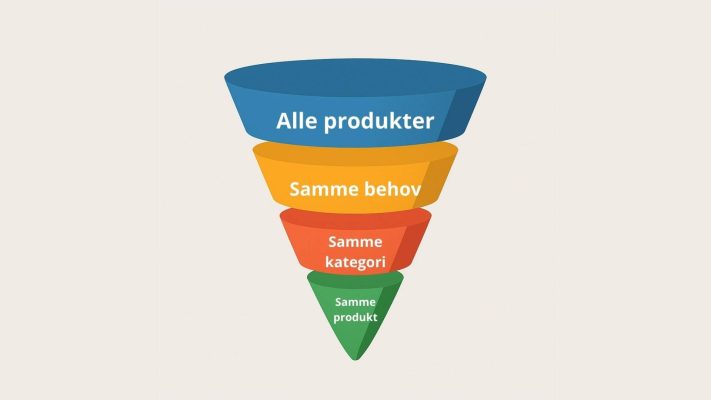
Et andet eksempel er en webshop uden filtreringsfunktion. Hvis du har tusindvis af produkter og dine kunder ikke har mulighed for at bruge et filter til at vælge farve, pris og størrelse, kan de vælge dig fra og finde en konkurrent der har en mere brugervenlig hjemmeside – så selvom du måske har det største og bedste udvalg, bliver du valgt fra, fordi det ikke er til at finde rundt.
Processen bag
Interaktionsdesignprocessen kan variere fra IT-system til IT-system, men typisk vil den være bundet op på nedenstående steps, der sikrer at man har et godt overblik over hele processen. Der vil ofte være flere forskellige personer indblandet i et interaktionsdesignprojekt. Det kan være en projektleder der har overblikket over opgaver, tidsplan og budget, en designer, en udvikler og en projektejer. Det kommer typisk an på projektets størrelse, og der er ofte mange flere personer med.
Kravidentifikation
Når man først starter på et interaktionsdesignprojekt, skal der være en identifikation af de krav og behov der er på siden. Dette kan gøres på flere forskellige måder. Først og fremmest kan det være en god idé at finde en person i målgruppen, der kan beskrive de ønsker de har til systemet eller produktet. Man kan også lave undersøgelser, der viser hvilke behov der findes i målgruppen.
Personaer
Mange bruger også personaer, til at finde de behov som man tænker målgruppen har, eller som beskriver den person man ønsker skal bruge produktet eller systemet. Et persona er en fiktiv person, der beskriver den ideelle bruger af systemet. Ofte forsøger man at lave dem så detaljerede og realistiske som muligt, fra personlige træk og interesser til uddannelse, baggrund, indtægt og lignende. Personaen hjælper også projektgruppen med at sætte sig i brugerens sted, så man bedre kan analysere de krav og ønsker som målgruppen og brugerne har.
Designprocessen
Når man har styr på de krav og ønsker der er til siden og har fået dem indsnævret til det der er muligt at nå i forhold til tidsplan og budget, skal man i gang med designet. Der er her de forskellige UX og usabilityaspekter kommer til deres ret. Designet indebærer naturligvis det æstetiske, men også selve designet af interaktionen, med fokus på at det skal være let at bruge og forstå samt opfylde de andre brugervenligheds-mål.
Denne proces kan godt tage lang tid, fordi det først og fremmest kræver at alle parter er tilfredse. Når dette er på plads, skal man videre til prototyping.
I projekter som disse arbejder man ofte med en agil tilgang. Det betyder at man ofte arbejder cirkulært – eller frem og tilbage. Hvis man har designet et element, evalueres og testes det før man går videre, så man er sikker på at det fungerer, og hvis det ikke gør det, kan man gå tilbage og ændre det med det samme.
Prototyping
En prototype er en form for model af systemet eller produktet. Det laves både for at have en slags opskrift for hvordan det skal se ud, men også så man kan teste designet på målgruppen og potentielle brugere af systemet.
Prototyper kan også laves på mange forskellige måder. For eksempel ved at tegne på et papir, lave en fysisk model eller en model i et program som Figma eller Axure. Nogle prototyper er meget lidt detaljerede, mens andre andre har en stor detaljegrad. Man kan lave dem ad flere omgange, for eksempel starte med en model med lav detaljegrad og efter man har testet og evalueret den kan man lave en mere præcis model, der agerer opskrift for designere og udviklere.
Produktion/lancering
Når prototypen er godkendt af projektejeren skal den i produktion, så den kan blive til det færdige IT-system. Dette er også en tidskrævende del, der også evalueres undervejs, som en del af den agile tilgang. Fordi man evaluerer undervejs, kan der være både tid og penge at spare i sidste ende, fordi man ordner ting der ikke fungerer undervejs.
Når produktet er færdigt skal det lanceres, for eksempel i forbindelse med en markedsføringskampagne. Det er først her du virkelig kan se den rigtige effekt af produktet.
Evaluering af designet
Når produktet eller systemet har været lanceret over en periode, kan det evalueres. Dette er en vigtig post, for det nytter ikke noget at man bare “slipper” systemet, lige så snart det er lanceret. Her kan I blive klogere på om det har været en succes, om der er noget der skal ændres eller lignende. Det er også med til at gøre jer klogere til næste projekt. Som en del af evalueringen kan man også lave yderligere brugertests.
Nu ved du noget mere om interaktionsdesign, og hvorfor det er vigtigt at prioritere de forskellige steps i udviklingen af et nyt IT-system, lige meget om det er din hjemmeside eller et stort, nationalt IT-.projekt.