Få mere ud af en mobilvenlig hjemmeside
Der findes mange guides og indlæg omkring hvad en mobilvenlig hjemmeside er, men efterhånden er betegnelsen “mobilvenlig” et indforstået begreb eftersom stort set alle har prøvet at tilgå en hjemmeside fra sin telefon. Derfor vil vi i denne artikel kun kort komme omkring hvad en mobilvenlig hjemmeside er og hvorfor det er vigtigt, og herefter vil vi gå i dybden om hvordan du kan få mere ud af din trafik på din hjemmeside igennem mobile enheder, og hvilket tankesæt der kan anvendes ved optimeringen af selvsamme.
Hvad er en mobilvenlig hjemmeside?
Først og fremmest lad os start med at definere begrebet “en mobilvenlig hjemmeside” hvilket nærmest siger sig selv i form af det er en hjemmeside der fungere til mobile enheder. Betegnelsen har igennem tiden forandre sig markant, hvor vi førhen kendte man en mobilvenlig hjemmeside som et subdomæne eksempelvis “mobil.facebook.com” som var en enkeltestående version af hjemmesiden som krævede meget ekstra arbejde, hvor mobilvenlige hjemmesider nu er det vi i fagtermer kalder responsive, som gør at hjemmesiden selv kan tilpasse sig de forskellige enheders skærmstørrelse uden at skifte domæne.
Det gør også at udviklingsmæssigt er det blevet billigere at have en mobilvenlig hjemmeside eftersom førhen skulle man udvikle på 2 forskellige versioner af hjemmesiden, og i dag er det den samme man opsætter til alle enheder.
Hvorfor er en mobilvenlig hjemmeside vigtig?
En undersøgelse lavet af statista viser at 54.5% af alt internettets trafik i verden kommer fra mobiler, og yderligere viser StatCounter at i Europa er dette tal 62%. Derfor har en mobilvenlig hjemmeside aldrig været vigtigere, fordi foruden vil man risikere at miste 62% af ens trafik grundlag. Det betyder også at hvis man kigger på det kynisk udfra et et data perspektiv at hjemmesidens mobilversion skal have mere opmærksomhed end computer og tablets, eftersom den hovedsagelige del af din trafik vil komme herfra. Mængden af mobil trafik er dog varierende fra branche til branche, og hvis man er indenfor et B2B marked er computer trafikken oftest stadig det højeste og bedst konverterende, hvorimod B2C er det oftest mobil trafik.
Det skal siges at stort set alle nye hjemmesider der bliver opsat efterhånden er mobilvenlige hvilket også giver en stor fordel iht. Googles retningslinjer med “Mobile first”. Det store fejl her, er at det er meget få bureauer og freelanceres der designer ud fra tankegangen mobile first, og bureauet oftest levere et computer design, trods det ikke er den vigtigste brugerflade der er på hjemmesiden, hvor man burde indtænke et mobilvenligt design istedet. Her er det altid en godt start hvis man skal have en ny hjemmeside at spørger bureauet der skal udarbejde et design hvor meget de reelt vægter mobil design, og om de tænker mobile first ind i et mobilvenligt design.
Hvad er mobile first?
Mobile first kan betyde 2 ting som nævnt ovenfor. Mobile first er både et designudtryk og en regel Google har opsat. Anvendes begrebet i sammenhæng med et design, betyder det at man vælger at fokusere på mobilversionen først, og derefter udarbejder en computer version. Anvendes begrebet indenfor SEO, er det fordi d. 1. Juli 2019 indførte Google en regel i deres søgemaskine(mobile first indeksering) som ville placere mobilvenlige hjemmesider højere end hjemmesider der ikke er optimeret til mobil.
Hvordan tester du om din hjemmeside er mobilvenlig?
Den sidste ting vi skal ind over inden vi går i dybden med hvordan du kan optimere en mobilvenlig hjemmeside er hvordan du tester om din hjemmeside er mobilvenlig.
Udover ens sunde fornuft hvor man selv tager ens telefon og tilgår hjemmeside, findes der også mange værktøjer til at teste selvsamme for at se hvordan eksempelvis søgemaskiner ser ens hjemmeside. Herunder kan du se de 3 værktøjer vi oftest anvender:
- Thinkwithgoogle.com
Thinkwithgoogle er et redskab Google har lavet til at teste flere aspekter af ens hjemmeside igennem en telefon. Det er helt klart vores foretrukne værktøj, eftersom det tester både hastighed, design, og giver feedback hvad man skal være opmærksom på.
- ready.mobi
Ready.mobi kigger mere på de tekniske parametre bag ens hjemmeside, og kommer med direkte løsningsforslag
- Google mobile friendly test
Den sidste, er dog ikke et værktøj der giver feedback, men fortæller dig om Google ser din hjemmeside som mobilvenlig eller ikke.
Nu hvor vi har fået det defineret hvad en mobilvenlig hjemmeside er og hvorfor det er vigtigt og hvordan du tester om din hjemmeside er mobilvenlig, så lad os komme ned i dybden om hvordan du kan udvinde mere fra dine mobil besøgende. Indlægget er opdelt ud fra følgende punkter:
- Fejl der oftest bliver begået på mobilvenlige hjemmesider
- Analyser før optimering – Ingen gætteri, kun valid data
- Hvor kan du finde inspiration til forbedring af din hjemmeside elementer?
Vi starter med hvor mobilvenlige hjemmesider oftest fejler
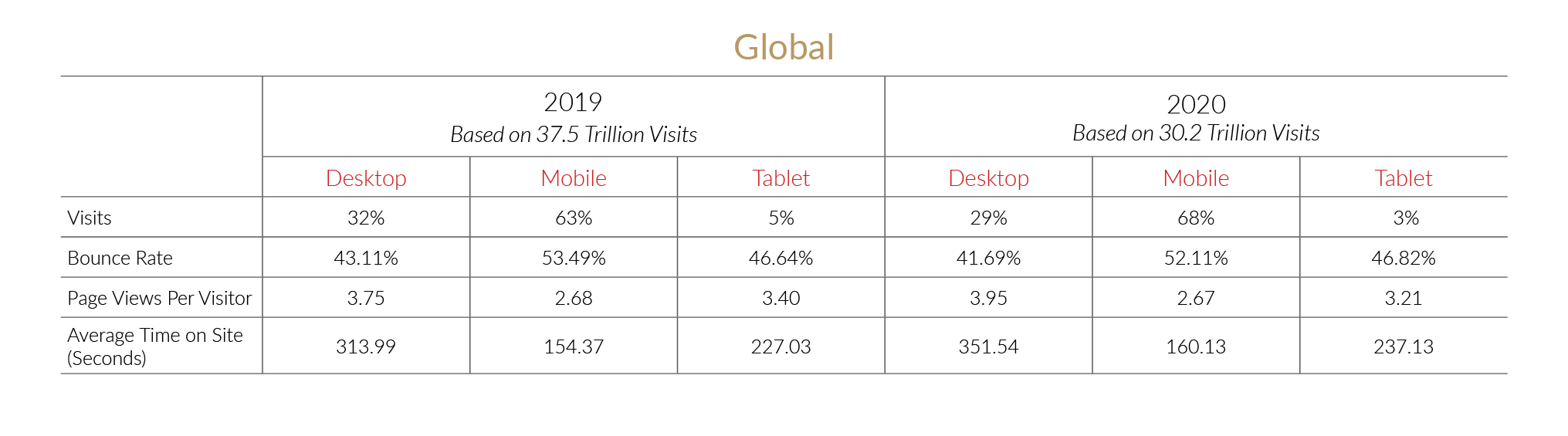
En af de vigtige fingerregler ved optimering af mobil venlighed er at forstå at brugerens interaktion og adfærd er væsentligt forandret fra om brugeren anvender en computer, tablet eller mobil. Dette er tydeligt at se på en undersøgelse foretaget af perficient som er baseret på 30.2 billioner besøgende fordelt på forskellige hjemmesider i hele verden. Så lad os dykke lidt ned i dataen for at forstå de besøgendes adfærd inden vi tager hul på de gængse fejl.

Det forholder sig nemlig sådan udfra ovenstående billede, at du kun har ca. 50% så lang tid til at få den besøgende til at foretage en den ønsket handling og yderligere 32% mindre sidevisninger til at fortælle dit budskab. Årsagen til at du har mindre tid til at fange din besøgende fra mobiler kan være af mange forskellige årsager, men oftest er det et mindre fokus fra den besøgende fordi mobilen bliver anvendt på tidspunkter hvor der kan ske forstyrrelser, som eksempelvis ved rygepauser, toiletbesøg, ved frokostbordet ol.

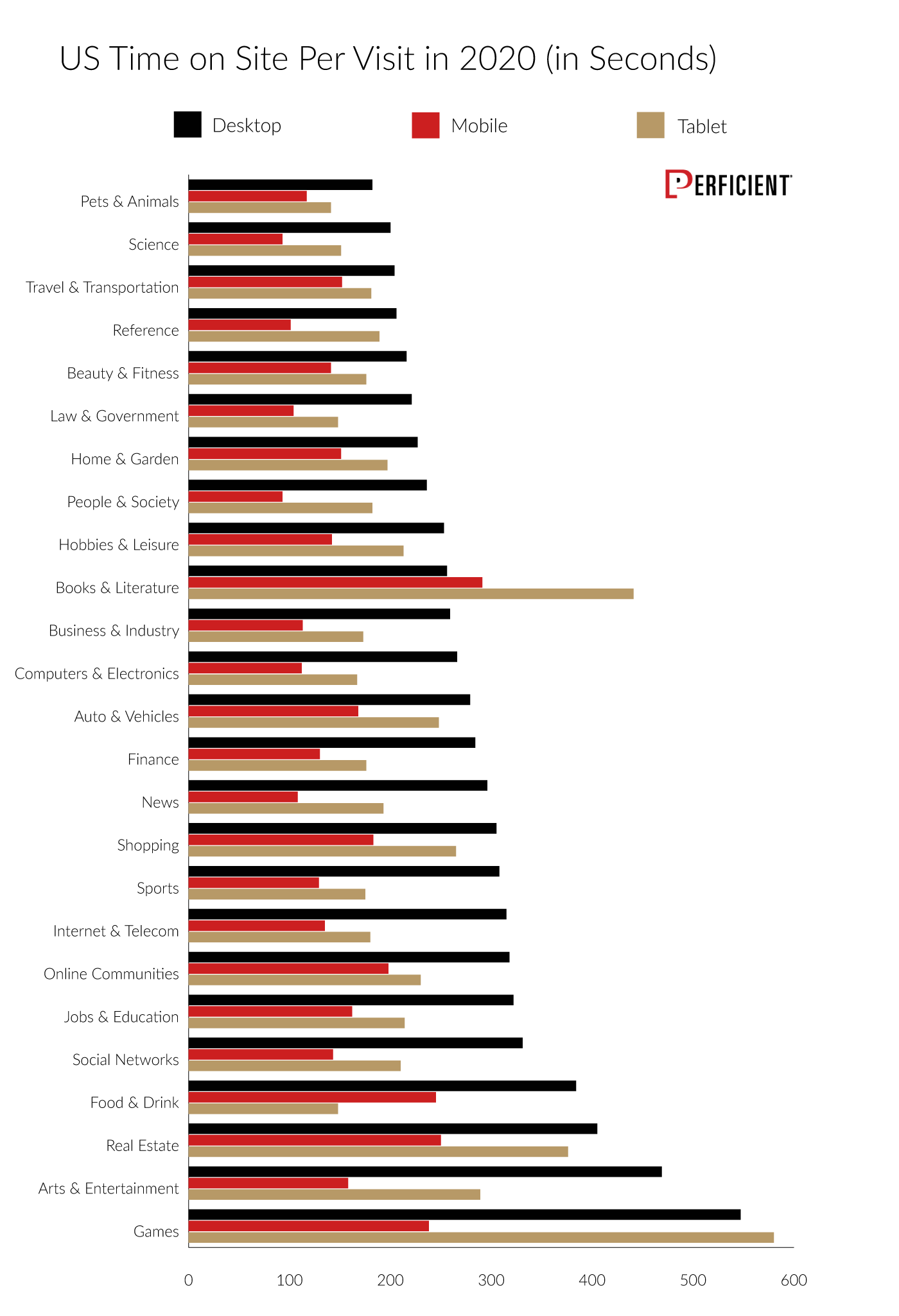
Men det overstående billede er blot et indsigt i en stor pulje af sammenflettet data her skal man også være opmærksom på hvilken branche ens hjemmesider er indenfor og hvad ens besøgendes intentioner er. Der er nemlig forskel på hvordan ens hjemmeside skal opstilles alt efter om den besøgende ønsker at søge viden, foretage køb eller leads. Herunder kan du se den gennemsnitlige besøgsvarighed opdelt på branche:
Som tabellen viser så har branchen en stor betydning for hvor lang tid man har til at få overbevist den besøgende om at foretage en af de ønsket interaktioner, hvilket også er vigtigt indenfor hvordan ens elementer bliver placeret og hvilket elementer der bliver vist som en del af en mobilvenlig hjemmeside.
Men hvad betyder det så for en mobilvenlig hjemmeside, og hvad fortæller dataen os?
Det forholder sig sådan at mange mobilvenlige hjemmesider oftest er en direkte kloning fra computer versionen der blot er tilpasset til mobil versionen, som gør at et element der er 2-delt på computer versionen, vil elementet til venstre rykke over elementet til højre. Og dette er en stor fejl alt efter hvad der fortælles i denne sektion, fordi den besøgende har en større visning på en computerskærm kontra en mobil version, og hvis det vigtige information er placeret til højre på computer versionen, vil denne information blive rykket længere ned på hjemmesiden og vil kræve at den besøgende foretager sig et scroll eller unødvendig interaktion. Når du så har 50% mindre tid til at fange en besøgendes opmærksomhed er det en vigtig del af ens mobilvenlig hjemmeside at der er tænkt over indholdets placeringer på begge enheder.
Herunder har vi lavet en liste med 5 af de gængse fejl vi ser når vi foretager optimering, som også giver dig en ide om hvordan du skal tænke hvis du ønsker at optimere din hjemmeside til at være mere mobilvenlig og øge din konvertering:
- Vigtigt indhold skal være above the fold eller tæt på
Det ses oftest på mange webshops at det kræves fra forbrugeren at scrolle for at kunne se “Tilføj i kurv” knappen eller prisen for den sags skyld. Hvis du driver en webshop og ønsker at få flere salg, handler det ikke om at gemme muligheden væk for at købe, men nærmere fremhæve den. Det samme eksempel gør sig gældende for almindelig hjemmesider, få det vigtige indhold “above the fold”, om det er information omkring virksomheden eller ønsket om konvertering.
- Tommelfingeren er mobilens mus
Omkring 90% af alle mennesker på denne klode er højrehåndet og anvender derfor højre hånd til at holde deres mobil, og det er en vigtig huskeregel, fordi vi ser oftest at mange webshops og mobilvenlige hjemmesider har placeret deres call-to-action, tilføj i kurv, eller andre interaktions knapper placeret i venstre side af skærmen, og med mobilskærme der kun bliver større kræver det at kundens navigation adfærd bliver unødvendigt kompliceret fordi de skal til at anvende den anden hånd eller prøve at kejte sin tommelfinger over i den anden side af skærmen. Her er det en god huskeregel, at lade sine knapper, eller vigtig interaktioner fylde hele skærmens bredde, i stedet for det kun er begrænset i den ene side.
- Sikre alt indhold nødvendigt
Det gør ikke noget at skifte rundt på elementer på sin mobil version kontra computer versionen, og det er ofte vi ser på hjemmesider at SEO tekster vægter højere end relevant indhold som oftest fungere godt på computer, men når dette bliver lavet om til mobil versionen vil SEO indholdet være over det relevante indhold for den besøgende. Derfor er det vigtigt, når du laver en manuel gennemgang af din hjemmeside på mobil at du har i tankerne “er det reelt relevant”?
- Begræns størrelsen på elementer
Mange hjemmesider beholder de samme afstande mellem elementer eller samme størrelse skrifttyper fra computer til mobilversionen, hvilket kan være helt forkert. En mobil er mindre, og det gør bestemt ikke noget man indskrænker indholdet lidt for at få plads til mere i samme skærmbillede uden det behøves at blive uoverskueligt.
- Guide brugeren
En af de største fejl vi oftest ser om det er en webshop eller hjemmeside der drives, er at virksomheder fokusere på at skabe leads og henvendelser og ikke relevans for de besøgende. Lad os antage du har en frisør hjemmeside hvor kunden er under “priser”-menupunktet, og alle knapper opfordre kunden til at booke en tid, fremfor at guide kunden til referencer man har lavet tidligere eller kundeudtalelser, eller andet der kan skabe relevans og troværdighed ved den besøgende. Her er der mange hjemmeside der er blevet over-optimeret “fordi desto flere formular der er, desto flere henvendelser vil man få”, og det er desværre ikke sandt.
Analysere om din hjemmeside er mobilvenlig
Som vi plejer at sige “Ingen gætteri, kun valid data”, og det er bestemt en af de vigtige sætninger inden for mobiloptimering. Inden du begynder at optimere er det vigtigt først og fremmest at kigge ned i den eksisterende data du allerede har på din hjemmeside. Her vil vi anbefale Google Analytics og Hotjar som værktøjer, hvor Google analytics er den tunge data kilde og Hotjar er den mere visuelle fremvisning af dine brugers adfærd.
Det hele starter i Analytics, fordi Igennem Google Analytics er det nemlig muligt at se brugernes flow, session varighed og bounce rate kun fra mobile enheder(det kan du læse mere om her), hvis du samtidig har opsat mål i Analytics vil du også kunne se hvilket sider og indgangsvinkler der har den højeste konvertering og hvilket sider der rangere lavere. De sider der rangere lavere kan du så undersøge nærmere i Hotjar for at få et visuelt overblik hvordan brugernes adfærd er på de sider og dermed ved du at du rent faktisk optimere de sider der har brug for en optimering og ikke kun gætter. Vi har prøvet at samle nogle forskellige scenarier som vi tit oplever for at give eksempler på hvordan du kan optimere en mobilvenlig hjemmeside:
- Du har en underside der rangere godt på SEO og undersiden er primært tekst hele vejen ned, ligesom dette blogindlæg. Du erfarer gennem Google Analytics der er 1.000 besøgende på undersiden i måneden men en bounce rate på 80% og session varigheden på undersiden er kort. I Hotjar kan du se igennem deres heatmap at de besøgende hovedsagelig bevæger sig på de øverste 20% af siden.Her vil en god løsning være at tilføje knapper højere oppe i indholdet til relevante undersider ud fra den tekst den besøgende kommer ind på, eller tilføje et visuelt element som en video der forklare kort hvad siden omhandler. Det handler nemlig om i dette tilfælde at give brugeren oftest leder efter noget specifikt som de ikke kan se på din underside og derfor forlader siden hurtigt igen, og her er det en god løsning at give et andet valg som er relevant hvortil de besøgende der hurtigt vil finde det de søger efter kan trykke videre i stedet for at læse en klumme omkring det.
- Du har en underside hvor du ønsker at få flere leads, på computer versionen har du en formular til venstre og en forklarende tekst om produktet/servicen og om virksomheden til højre. Du gør det godt på både Google Ads og SEO så undersiden rangere godt. Du kan se i Google analytics at kunderne på computer konvertere godt, men der er næsten ingen konverteringer på mobilversionen.Her kan svaret være at på mobil vil formularen være det første element, og mange har mentaliteten desto højere placeret en formular er, desto flere vil tilmelde sig, som desværre ikke er sandt. En af de store problemer her, er at man ikke tænker over at kunden på en mobilvenlig hjemmeside ikke altid kan se alt indholdet, så det er ikke alle der vil se det uddybende tekst, eller USP’er(unique selling point) om hvorfor man skulle vælge din virksomhed, men ser kun en formular. Dermed ødelægges troværdigheden og kunden vil lede videre.
Ovenstående scenarier viser lidt hvordan dit tankesæt skal være, det skal være logisk, du skal kun tænke på din mobilvenlige hjemmeside som om du ikke have en computer version. Vigtigst af alt handler det om det datagrundlag der haves, og derefter fokusere på at få optimeret de undersider der fejler eller der ønskes at skabe bedre resultater.
Få en bekendt til at gennemgå din hjemmeside fra deres mobil
Efter du har lavet en dataanalyse der fremviser hvorhenne du kan se at den mobilvenlige del af din hjemmeside fejler, burde du udarbejde det vi i fagtermer kalder en “user case”. Formålet med en user case er at beskrive den ideelle brugerrejse for en besøgende i samspil med de undersider du kan se fejler. Herefter tager du 2-3 bekendte gerne i forskellige målgrupper som kunne være ens ven, mor/far og onkel/tante som ikke har set hjemmesiden før til at gennemgå mobil versionen af din hjemmeside imens du kigger over skulderen udfra den user case du har dannet. Du må på intet tidspunkt bryde ind i processen eller hjælpe personen til hvad de skal trykke.
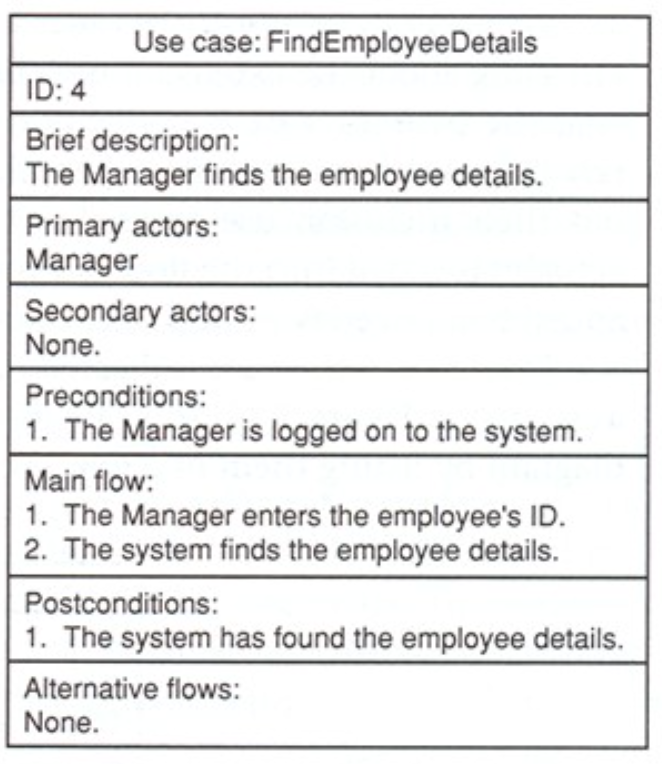
En user case kan eksempelvis se sådan her ud:

Imens du kigger dem over skulderen så hold nøje øje med hvor lang tid det tager dem at finde det du har bedt dem om, og hvordan de navigere rundt på siden. Denne form for test, vil give dig en stor indsigt i hvordan nye kunder vil navigere på hjemmesiden, kontra dig der allerede har trykket rundt mange gange før og ved hvordan du kommer fra A til B.
Lær af mobile apps for at gøre din hjemmeside mere mobilvenlig
Den sidste ting vi mangler at vende er hvorhenne du kan finde finde inspiration til forbedringer af dine elementer når du har fundet noget der ikke virker som det skal iht. Analytics data, hotjar eller du selv har opdaget det. Her er en af de bedste værktøjer at kigge efter mobile apps eller store hjemmesider. Mobile apps er en af de steder hvor UX design overvinder alt andet, fordi selvom det er et stort spil som Hayday eller en todo liste, så hjælper appen en fra start til slut med at navigere og hurtigt tilpasse sig deres brugerflade, på trods man ikke kender det i forvejen, og på trods om man er 8 år, eller 68 år.
Her kan du gå ind på Appstore eller Google Play Store og søge apps indenfor samme branche som din, eller apps der kunne henvende sig til den samme målgruppe eller system funktionsmæssigt. Lad os antage du er en vin-forhandler eller vin webshop ville du kunne søge “Vin” på appstore eller google play store og her ville det være smart at tage inspiration fra appen Vivino og se hvordan de har opstillet deres brugerrejse fra man kommer ind i appen, til deres elementer, hvordan kunden søger, opstillinger, filtre osv.
Det vi gør ofte er at finde de elementer vi kan se der halter igennem Hotjar, og hertil prøver at finde apps/store hjemmesider der har tilsvarende elementer, det behøves ikke være en app indenfor samme branche, men en app du tænker kan have samme type elementer eller funktioner. Hvis vi eksempelvis skulle lave en mobilvenlig hjemmeside til et eventbureau, ville vi tage inspiration fra pinterest med deres hurtige og nemmer filtering, tripadvisor hvordan de har struktureret deres indhold og søgning så den besøgende kan finde det de ønsker på trods af de har 100.000.000 af resultater, og ikke mindst boozt til at se hvordan de placere deres USP(unique selling points) de rigtige steder. I en sammenkobling af disse 3, ville man have et højt udgangspunkt, og man ved igen at hjemmesiden er baseret på valid data og ikke gætterier.
Her skal man tænke på at virksomheder som Boozt, Pinterest, Tripadvisor har et stort budget til optimering af de mindste detaljer, og i stedet for at opfinde den dybe tallerken igen kan man ligeså godt tage inspiration derfra, det er både hurtigere, billigere og oftest bedre fordi der har en større mængde trafik de kan basere deres dataanalyse på.
Har du brug for hjælp til at optimere din hjemmeside?
Vi håber at indlægget har givet dig en bedre forståelse for hvorfor du burde fokusere mere tid på at gøre din hjemmeside mere mobilvenlig og samtidig hvordan. Hvis du stadig sidder med spørgsmål vi ikke har fået besvaret, så er du mere end velkommen til at skrive en kommentar herunder og vi vil prøve at besvare det så godt vi kan.
Har du brug for hjælp til en mobilvenlig hjemmeside enten ny eller optimering er du også velkommen til at tage kontakt til os, så vil vi på et opstartsmøde se hvad vi kan gøre for dig.